Variable Go Links are an easy way to create customized URLs that redirect to specific destinations when a custom value such as a ticket number, is added. This feature allows for the creation of hundreds of targeted pages within a website. Any part of a URL can be made variable by marking it, allowing you to append a Go Link URL to target specific destinations, like search results pages or support tickets.
For example, you use Zendesk as your CS tool and want a quick way to navigate your Zendesk tickets. Instead of creating a Go Link for each ticket, you can create one Go Link to access each ticket when you need.
Creating a Variable Go Link
To Create a Variable Go Link:
Click
.png) Go Links on the left side of Unleash.
Go Links on the left side of Unleash.Click + New Go Link.
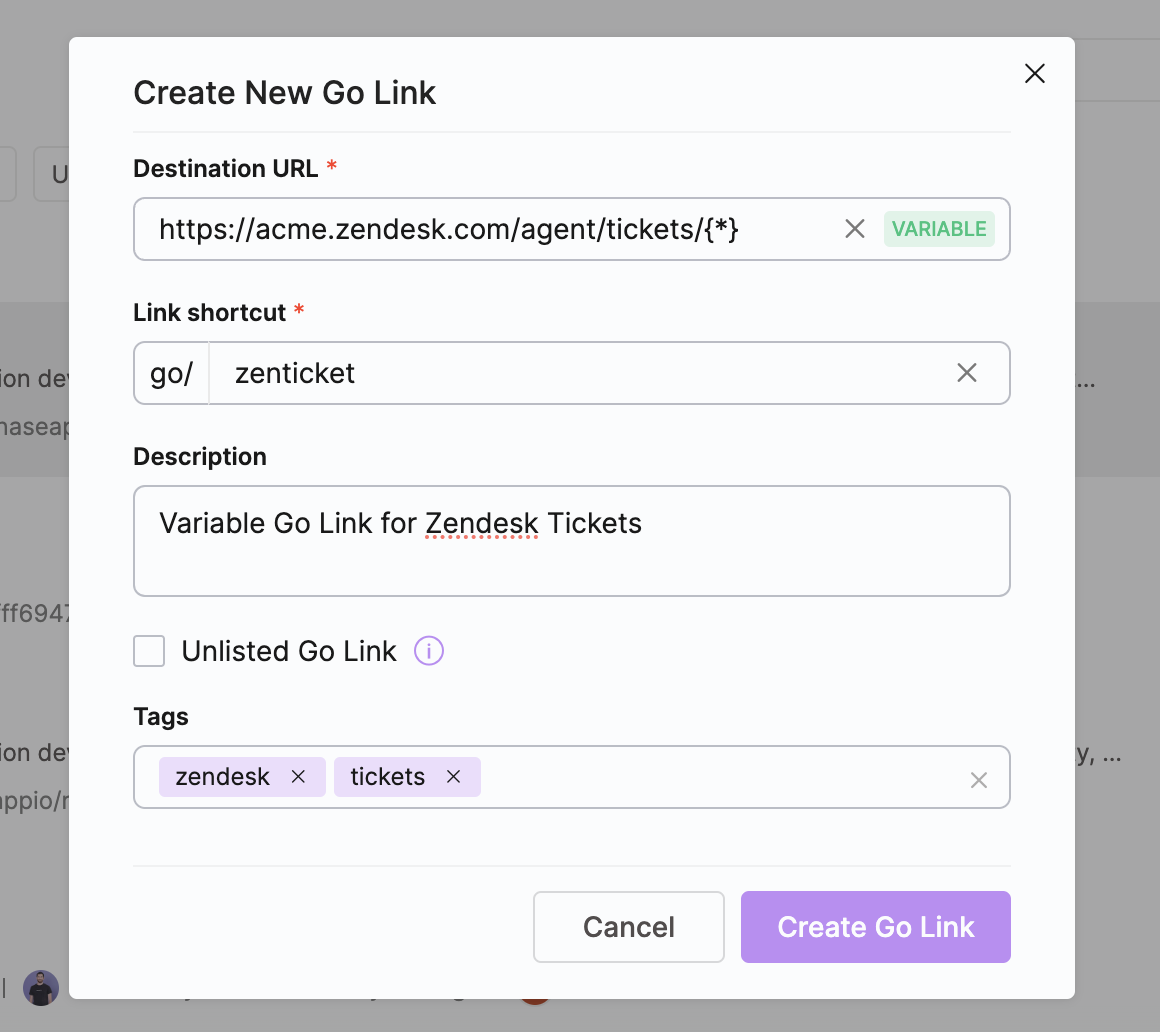
Enter the Destination URL.
Replace the variable part of the URL (parameter) with {*}.
Example: acme.zendesk.com/agent/tickets/123 → acme.zendesk.com/agent/tickets/{*}.
You will see VARIABLE pop up when it detects {*}.
Give the Go Link a shortcut name.
Select whether to mark this Go Link as an Unlisted Go Link.
Add a Tag to your Go Link.
Click Create Go Link.

Accessing Variable Go Links
Once you've set up your Variable Go Links, accessing them is a breeze. Enter the shortcut name you assigned to the link into your browser, followed by /variable, and you'll be directed to the corresponding URL. This effortless redirection ensures quick and easy access to your needed resources without any hassle.
Note: Go Links can only be accessed from your browser if you have the Unleash Browser Extension installed.
When typing a variable substitution for a Go Link, the variable should always follow a “/” - eg: go/zenticket/123
There can be multiple substitutions in a single URL, each substitution following a "/” - eg: go/zenticket/123/abc
To access variable Go Links:
Type go/”link shortcut name”/”variable” into your browser.
Hit Enter.